Developer Case Study
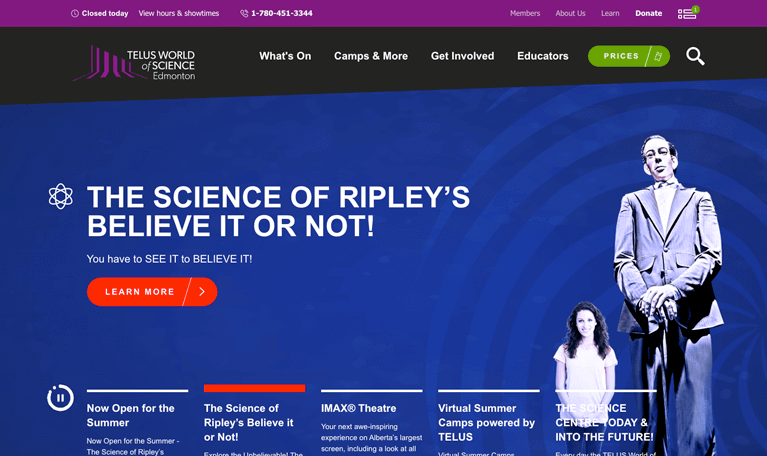
One of the nicest websites I've had the pleasure to work on. Created with Wagtail CMS and Vue.js, this is a headless (single page application/progressive web application) website. I did not work on the frontend for this as this site required extreme expertise to fulfill the approved design.
My role was the backend portion, using Python, Django, Wagtail CMS, Django Rest Framework and launching the site on it's own dedicated server.
Unique Challenges
Aside from every headless website being about twice as much as work as a standard website, this website was tricky because of the business logic. In programming everything fits in a nice little box and works the same way across every department. In real life people tend to make a mess with conditions, special cases and tiny text.
The budget for this website was lower than we required, but made it work. So you could say the deadline was closer than we expected.
At the end of the day, this is one of those websites I'm most proud of. It looks great, acts great, and is for a great company that serves Edmonton, Canada very well.
Glad I was able to help them with their needs.
—
This website was designed and developed at Lift Interactive